How to Speak to Multiple Audiences with One Website
The challenge of having multiple audiences
We often have partners come to us with the predicament of designing a website that speaks to and resonates with more than one audience.
They ask: “How do I speak to multiple audiences on one website? I have two (or more) completely different offerings, messages, FAQs, and conversion pages, and it feels like we need to build a different website for each audience.”
Specifically within the startup world, we see a lot of companies developing products that are marketed towards both B2B and B2C audiences, and another common audience grouping are products marketed towards patients and caregivers. We fully understand that one message isn’t going to resonate with these vastly different demographics, and yet, we’re also big fans of keeping things simple – as in, all on one website.
Why you don’t need multiple websites
From a resource perspective, it’s going to cost a lot more time and money to design, build, and eventually manage two sites instead of one. If that alone doesn’t deter you, then think about if it will really create clarity for your users to not be able to see the full picture of what you do and who you serve, all in one place. Oftentimes, seeing multiple websites for one brand creates more confusion, making the user ask the question, “Which one is for me?”
Honing your unique messages
The first step in working with our marketing team is to identify the unique audiences you serve – who they are, their demographics, what they value, etc. This lays the groundwork for us to develop unique value props (aka, the jumping off point for your messaging) that resonate with each group.
Site map setup
Once your value props are finalized, we’ll take a look at how we can re-organize your website’s structure to make space for all of the unique messaging and more specifically, how we can set up your header navigation to quickly and clearly help the user find the information that pertains to them.
We’ll start with a big picture overview of your current site structure and map out our recommendations via an updated site map. When designing a website for multiple audiences, the approach we often take is to create separate landing pages for each audience, creating a dedicated space for the audience’s unique messaging, product information, FAQs, and call-to-actions.
When it comes to your navigation menu, we can format your menu to immediately direct users with navigation items like, “For Patients” and “For Caregivers” or we can create a parent label, titled “Who We Serve” and provide links to each audience page via a dropdown menu.
Speaking to multiple audiences via your homepage
Your homepage is a neutral zone. It’s where you can expect all of your audience types to land in pursuit of finding out more about who your company is and what you offer. Understanding that, you want to give a general introduction into who you are and what you offer, and then very clearly guide each audience away from the homepage to their respective landing pages for any audience-specific information.
Hot tip: Shy away from providing too many audience-specific details on the homepage and embrace providing content that will appeal to multiple audiences (think: testimonials, as seen in logos, a how it works section, a meet the team section, and of course – small snippet sections for each audience.)
By incorporating a wireframe design into your UX design process, you’ll be able to road map a balanced approach to giving a general overview of the value your brand provides, while seamlessly guiding users to get the information that’s unique to them.
Examples of companies that are doing this right
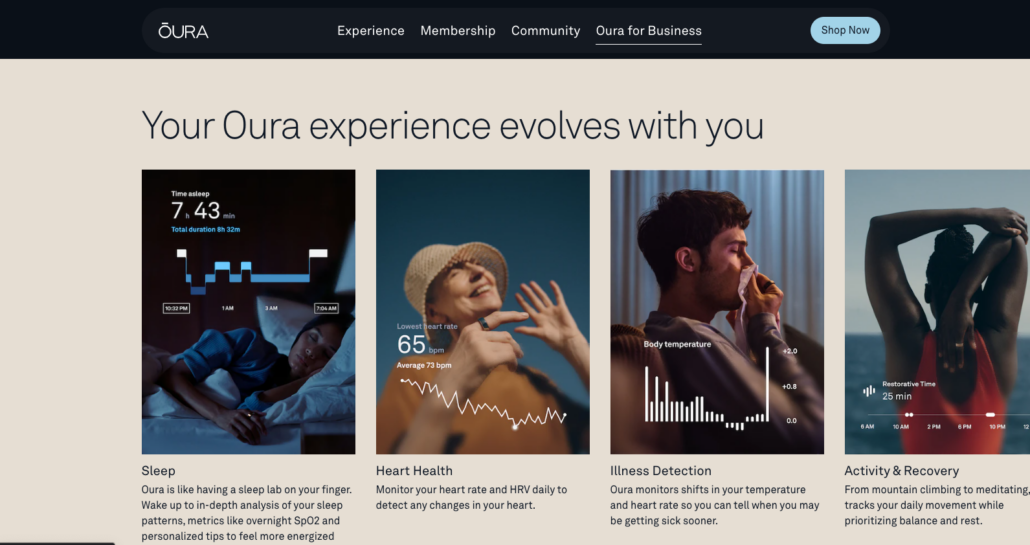
Oura Ring: ouraring.com
The Oura Ring brand has two audiences: B2B and B2C. The way they have their site setup is to speak to mostly consumers via their homepage and then they direct all B2B clients to their “For Business” page, which is clearly labeled in their header navigation. Scroll down for example.
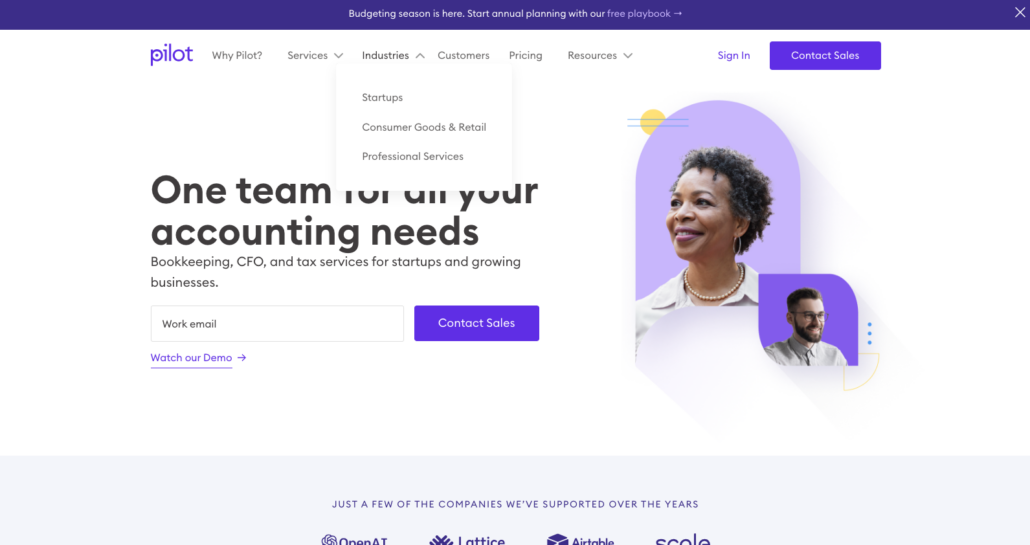
Pilot: pilot.com
Pilot uses the audience-specific landing page approach and easily directs their user to each page via an “Industries” label in the main navigation menu. The dropdowns indicate their unique audiences: Startups, Consumer Goods & Retail and Professional Services.
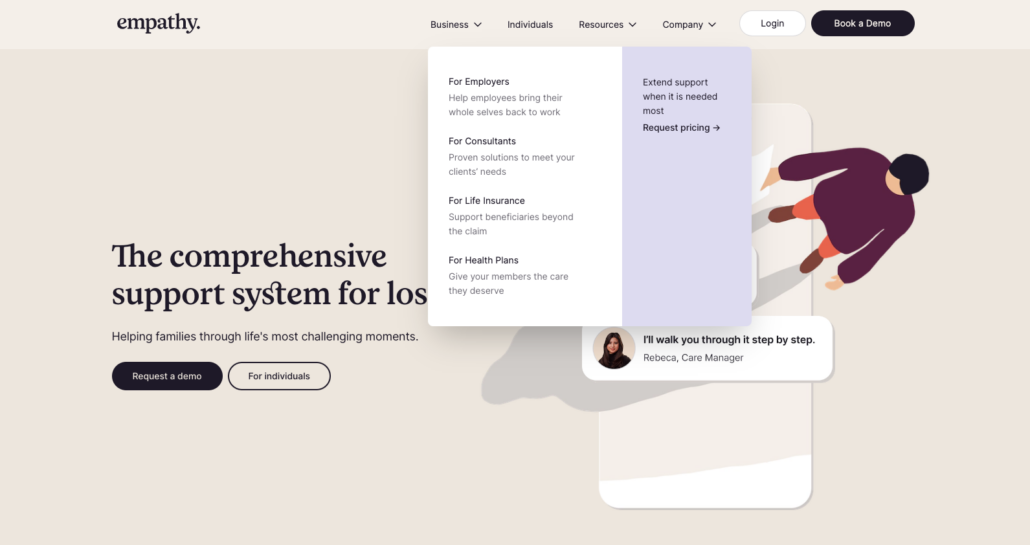
Empathy: empathy.com
Empathy is for multiple organization-type audiences as well as individuals. The way their main navigation menu sets the users up to easily flow to their appropriate landing pages is really well-done.
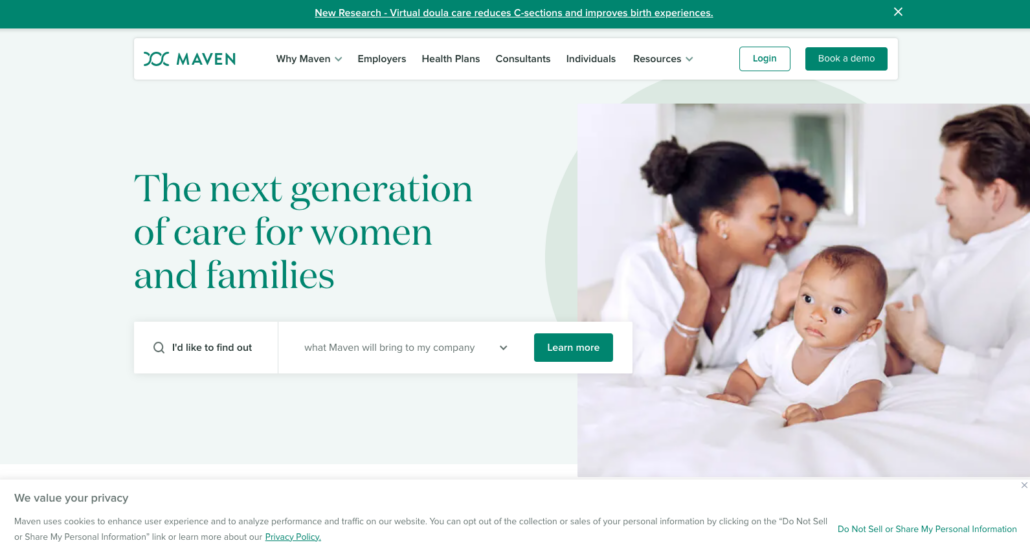
Maven: mavenclinic.com
Maven is an excellent example of a company with multiple truly unique audiences. In other words, it wouldn’t make sense for them to bundle Employers, Health Plans and Consultants under a “Business” label, so they’ve listed each of their 4 audiences out in their main navigation menu – and it works. Scroll down for example.
Prioritizing meaningful connections
In addressing the challenge of reaching different audiences on one website, the key is to keep things simple and clear. While creating separate websites might seem like a solution in the beginning, it can be expensive and confusing for users (and those managing the sites!). By crafting messages for each group and organizing the site well, brands can create a website that speaks to all their audiences, making meaningful connections with each one.