The Impact of Page Speed on SEO and Conversion Rates: Optimization Tips and Tools
Page speed is one of the most important factors for scaleup brands’ growth in the digital era–especially SaaS brands. It not only affects your SEO rankings but also your conversion rates–which means your bottom line is, well, on the line.
In this blog post, we’ll explore how page speed impacts SEO and conversions, and share some practical tips and tools to optimize your website performance.
Understanding the Connection: Page Speed, SEO, and Conversions
Page speed is the time it takes for a web page to load and display its content. It can be measured by different metrics, known as Web Vitals, the most important web vitals being the Core Web Vitals.
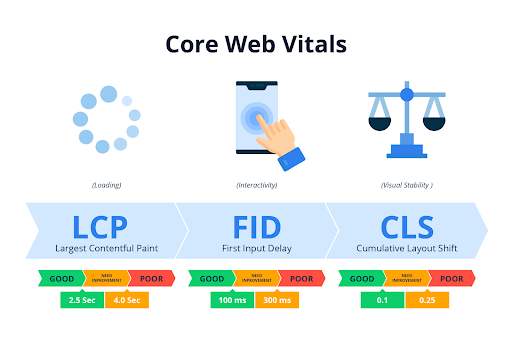
Core Web Vitals
Google defines Core Web Vitals as the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
In other words, each Core Web Vital looks at a different part of how people use a website, and they show how well a website serves its users in the real world. The four Core Web Vitals (one soon to be replaced) are:
Interaction to Next Paint (INP) is a pending Core Web Vital metric that will replace First Input Delay (FID) in March 2024. INP assesses responsiveness using data from the Event Timing API. When an interaction causes a page to become unresponsive, that is a poor user experience. INP observes the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were below. A low INP means the page was consistently able to respond quickly to all—or the vast majority—of user interactions.
Largest Contentful Paint (LCP) measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID) measures interactivity. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS) measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
These Core Web Vitals are all ranking factors and can either help or hurt your rankings in SERPs, especially mobile searches.
How Page Speed Affects User Experience (UX)
A faster page speed can not only improve your website’s visibility and organic traffic, but can also enhance your user experience by reducing bounce rates, increasing engagement, and building trust. According to Google,
“53% of mobile users abandon a site that takes longer than 3 seconds to load.”
Page speed also has a correlation with conversions, whether it be sign-ups, subscriptions, purchases, or downloads. A faster page speed can increase your conversions by reducing friction, improving satisfaction, and creating urgency.
According to a study by Akamai, a 100-millisecond delay (or one-tenth of a second) in website load time can hurt conversion rates by 7%.
When we look at real-world examples of brands benefiting from page speed optimization, we can see just how impactful these improvements can be.
Examples of Brands Benefiting From Page Speed Optimization
In 2015, Pinterest improved mobile website performance, increasing page speed by 60% and sign-up conversions by 40%.
- They revamped the entire site, introducing metrics like user-perceived wait time (UPWT).
- Optimizations encompassed the front end, network, and back end.
- They reduced data loading for faster page rendering, adopted React for efficiency, improved their CDN, and streamlined data fetching.
- These changes reduced user wait times by 40%, boosted search engine traffic by 15%, and increased sign-up conversions by 15%.
- In 2016, this became Pinterest’s most significant user acquisition success.
Netflix reduced page loading time by 50% for the logged-out homepage by minimizing JavaScript usage and switching to vanilla JavaScript.
- This change also cut the JavaScript bundle size by over 200kB.
- Netflix improved time-to-interactivity by 30% through prefetching techniques for HTML, CSS, and JavaScript.
- By carefully managing JavaScript and optimizing resource loading, they enhanced the sign-up process, leading to a better user experience and increased sign-up rates.
These improvements show the importance of performance in website design, ensuring faster loading and smoother interactions for users.
Vodafone determined that optimizing for Web Vitals generated 8% more sales.
- They ran an A/B test on a landing page (where version A was optimized for Web Vitals and had a 31% better LCP score in the field than version B), and studies have also shown the negative impact poor performance can have on business goals.
- For example, the BBC found they lost an additional 10% of users for every additional second their site took to load.
Transitioning from examples of brands benefiting from page speed optimization, let’s now explore some key tips for improving website performance and securing faster page speeds.
Optimization Tips for Faster Page Speed
There are many ways to optimize your website performance for faster page speed. Here are some of the essential tips that we’d recommend:
- Minify HTML, CSS, and JavaScript files. This means removing unnecessary spaces, comments, and characters from your code to reduce its size and improve efficiency.
- Compress images and videos and serve images in next-gen format. You’ll want to reduce the file size of your media without compromising its quality. You can convert your images to WebP, which are lossless images that are 26% smaller in size compared to PNGs. When it comes to video, you can use a tool like HandBrake to compress files.
- Use a content delivery network (CDN). This will distribute your content across multiple servers around the world to deliver it faster to your users based on their location. You can use services like Cloudflare or Amazon CloudFront to set up a CDN for your website.
- Enable caching. This means storing some of your website’s data on your users’ browsers or servers to reduce the number of requests and load times for subsequent visits. If you’re using WordPress, you can use plugins like WP Rocket or W3 Total Cache to enable caching.
- Optimize your fonts. Choose fonts that are web-friendly, lightweight, and compatible with different browsers and devices. You can use tools like Google Fonts or Font Squirrel to optimize your fonts.
Essential Tools for Page Speed Improvement

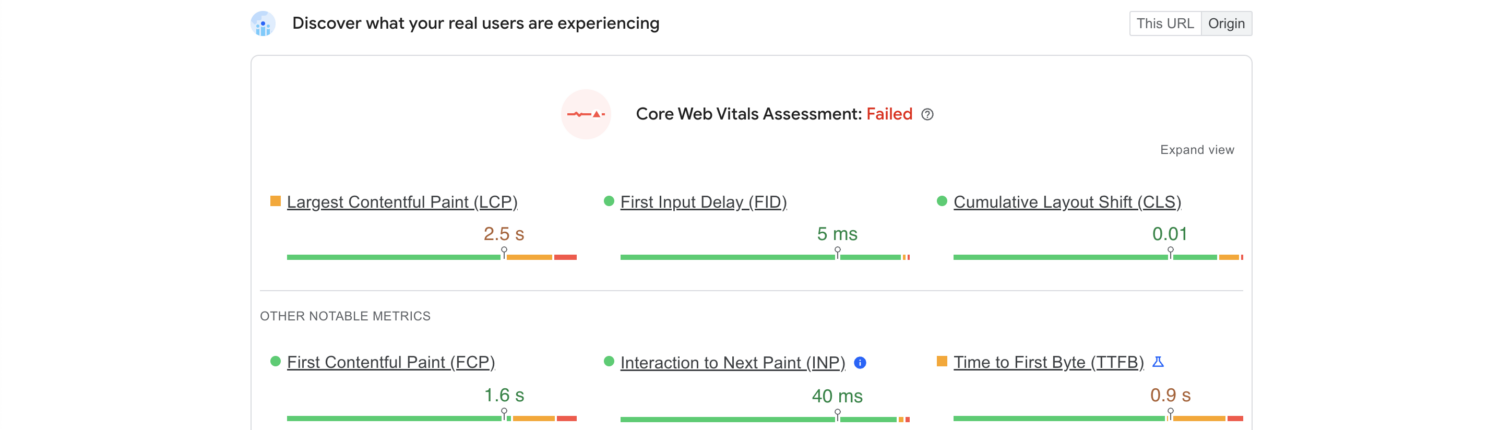
Image Source: PageSpeedInsights
To measure and improve page speed, utilize reliable tools that can help you analyze and identify areas for improvement. Here are some of the tools we recommend:
- Google PageSpeed Insights. This is a free tool from Google that evaluates a website’s performance on both mobile and desktop devices, providing a score out of 100. It also provides suggestions on how to optimize your website for faster page speed.
- GTmetrix. This is another free tool that analyzes your website’s performance and gives you a comprehensive report on various metrics, such as PageSpeed Score, YSlow Score, Fully Loaded Time, Total Page Size, and Requests. It also offers recommendations on how to improve your website performance.
- WebPageTest. This free tool tests your website’s performance from different locations, browsers, devices, and connection speeds. It gives you detailed information on various aspects of your website performance, such as First Byte Time, Start Render Time, Speed Index, First Contentful Paint, Largest Contentful Paint, Time to Interactive, Cumulative Layout Shift, etc.
The Growth Impact
Optimizing your website performance for faster page speed can have a significant impact on your brand’s growth. With better SEO rankings, you can attract more organic traffic to your website and increase your brand awareness and authority.
Improving conversion rate means generating more leads, sales, and revenue from your website, plus growing your customer base and loyalty.
By improving your user experience, you can enhance your brand reputation and customer satisfaction and reduce your churn rate and customer acquisition cost.
According to a study by Google, a one-second improvement in mobile page speed can increase conversions by up to 27%. According to another study by Aberdeen Group, a one-second delay in page load time can result in a 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.
As you can see, prioritizing website speed optimization not only drives immediate gains in conversions but also lays a strong foundation for sustained brand growth, bolstering your online presence and setting the stage for ongoing customer loyalty.
Wrapping it Up
If you’ve made it this far, we hope one thing’s clear: page speed is your growth navigator. It’s not just about SEO rankings; it’s about multiplying your conversions.
When you fine-tune website performance and speed, you’re not tinkering; you’re scaling your online presence. Think of it as boosting visibility, engagement, and revenue–giving you that competitive edge that keeps working in the background.
If you need any help with page speed optimization or any other aspect of growth marketing, feel free to reach out.
We are here to help you grow your brand faster and smarter. 😊

Derek is a digital marketer based in Boston, Massachusetts with almost a decade of hands-on SEO experience. He finds it meaningful, challenging, and exciting to develop, test, and implement new SEO strategies. When he’s not auditing websites and optimizing content he’s usually backpacking and exploring new cultures.